デザインの良し悪しは、実は「文字の処理」で大きく変わることをご存知ですか?
プロっぽさを一気に引き上げるか、それとも平凡なままにするかはフォント次第。
今回は、Adobe Illustrator(イラレ)を使って、フォントを自由自在に操るための超基本的な4つのテクニックを大公開!
文字の配置やカーニング、これを読めば、初心者のあなたのデザインスキルが一段とアップすること間違いなし。
文字からデザインを格上げしていきましょう!
「文字パネル」を使う
イラレで文字設定はいくつか方法がありますが、今回は一番分かりやすい「文字パネル」を使う方法を説明します。
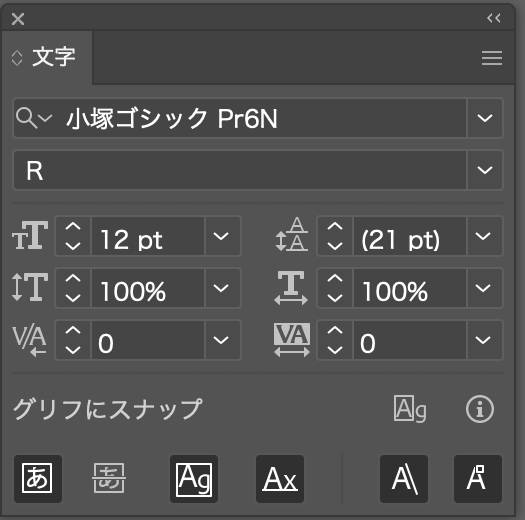
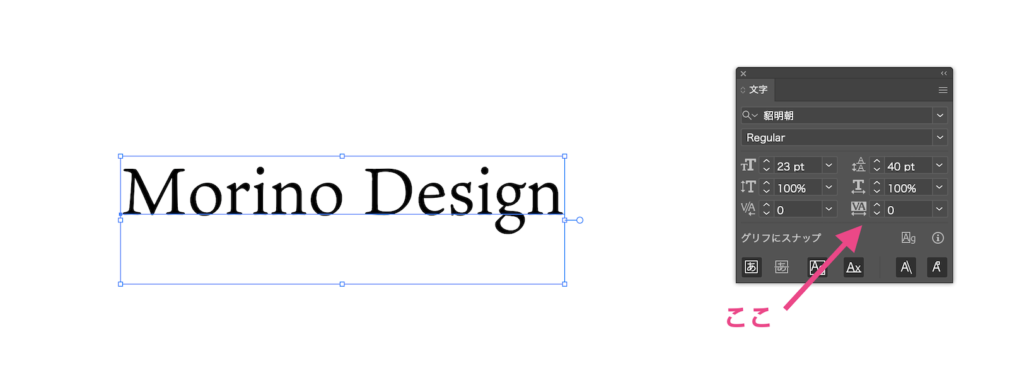
↓こちらが文字パネルです。
文字設定に使うツールが並んでいて難しそうですが、大丈夫!

それでは、はじめに文字パネルを表示てみましょう。
◉文字パネルを表示する方法
ウィンドウ>書式>文字を選択

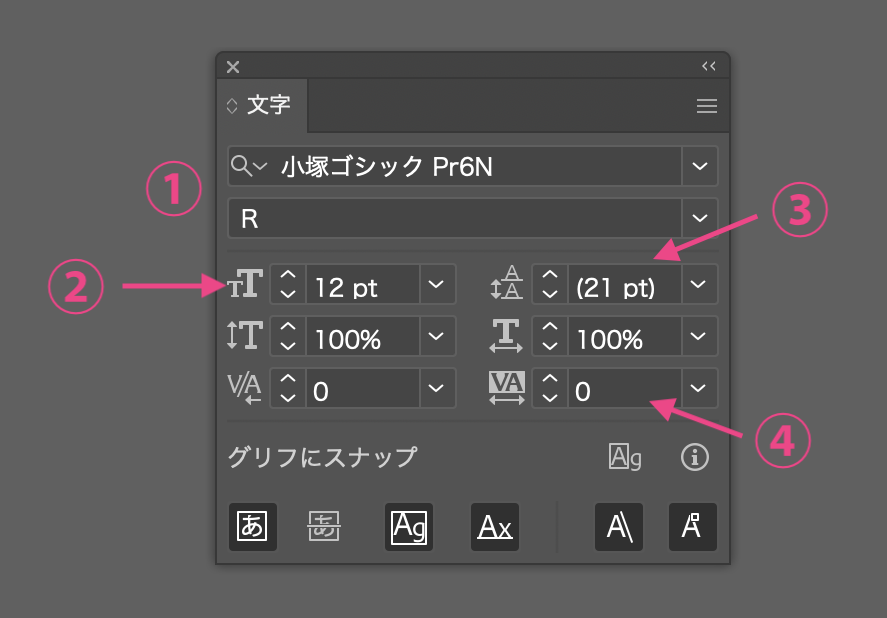
まずはこの4つ!押さえておくべき文字パネルの機能

今回ご説明する超基本的な4つの機能です。
①フォントメニュー
フォントを選択します。メニューの下の「R」はスタイルの設定。フォントのファミリーの中からスタイルを選択するときに使います。
②フォントサイズの設定
文字のサイズを設定します。
③行送りの設定
行と行の間隔を調整します。
④選択した文字のトラッキング設定
選択したテキストブロック全体の文字と文字の間隔を調整します。
それでは、実際に使っていきましょう。
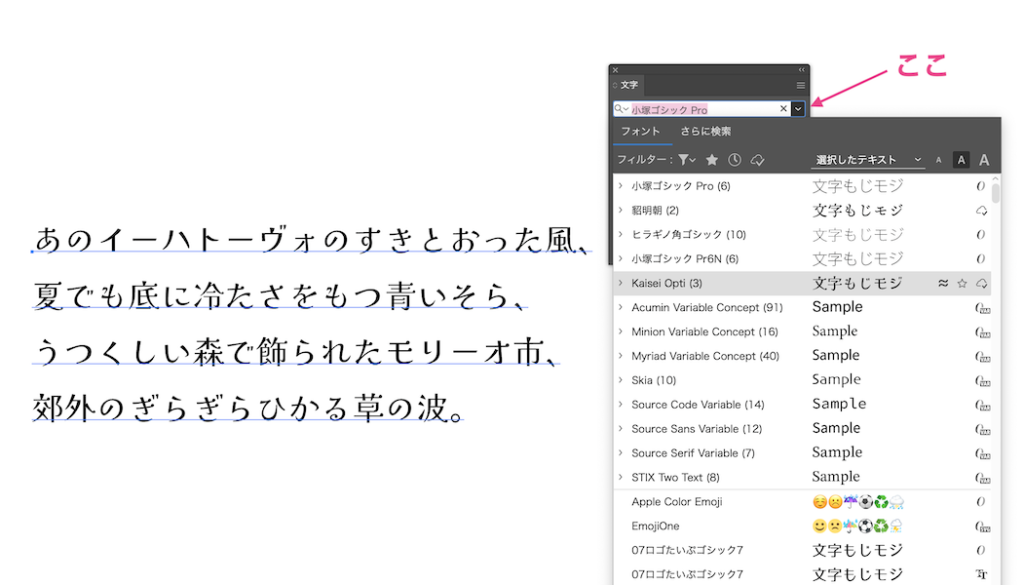
①フォントメニューでフォントを変更する
①フォントメニュー
メニューの右の下矢印を押すと、選択可能なフォントが出てきます。
選べるフォントは、各パソコンによって異なります。
編集したいテキストブロック(文字)を選択した状態でフォントを選びます。

変更したいフォント名をクリックして選択します。
選択すると、パネルのフォント名が変更されます。
「小塚ゴシックpro」から「Kaisei Opti」へと変更されました!

②フォントサイズの設定で文字の大きさを変える
②フォントサイズの設定
編集したいテキストブロック(文字)を選択した状態でサイズを選択します。
または、変更したいサイズを直接入力しても変更できます。
(私は直接入力して調整してます)

12ptから20ptへ変更します

20ptになり、文字が大きくなりましたね。
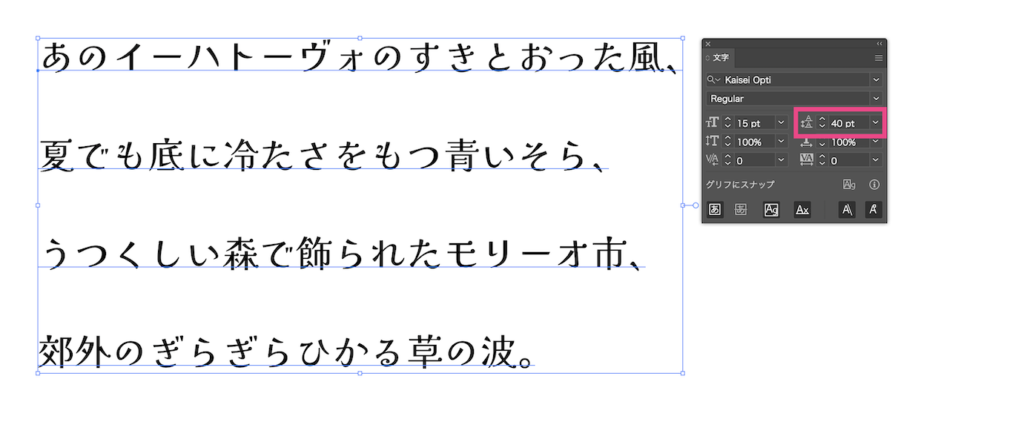
③行送りの設定で行間を調整する
行間隔を調整してみましょう。
現在の行間隔は「23pt」です。
調整するときは右の矢印をクリックして、ptを選択するか、直接入力して調整します。
「23pt」から「40pt」に変更してみましょう。

40ptに変更されました。
23ptのときと比べて、行と行の間隔が広くなりましたね。

④選択した文字のトラッキング設定
この機能は、名前や、タイトル、キャッチコピーなどの編集に使うと、デザイン性があがったり、
違った表情を引き出すことができるので、おすすめです。
それでは、文字と文字の間隔を調整してみましょう。
変更する文字を選択した状態にしておきます。
トラッキング設定も右の矢印から選択するか、直接数値を入力して調整します。
「0」から「200」に変更してみます。

↓トラッキングを「200」にしてみました。
ちょっとロゴっぽく、エレガントになりました。

まとめ
多機能なIllustratorの文字パネルの中で、今すぐ使えるおすすめの機能を4つご紹介しました。
①フォントメニュー
②フォントサイズの設定
③行送りの設定
④選択した文字のトラッキング設定
この4つを使えるようになるだけで、デザインワークの質が格段に上がります。
とにかく試してみてくださいね!
読んでいただき、ありがとうございました。



コメント