デザインで画像を使うとき、思い通りに切り抜いたり、トリミングしたいですよね。
Illustrator(イラレ)で画像を簡単にトリミングする方法を、ご存知ですか?
この記事では、イラレで画像をトリミングする際に便利な「クリッピングマスク」機能を使った画像トリミングの手順をわかりやすく解説します。
初心者でも迷わず実践できるよう、具体的な操作方法や注意点を丁寧に紹介。
クリッピングマスクを使えば、自由な形に画像をトリミングでき、デザインのクオリティが大幅に向上します。
デザインの幅を広げたい方、効率的に画像編集をしたい方に必見の内容です!
クリッピングマスクとは
クリッピングマスクとは、画像の中で使いたい部分だけをくり抜いたように表示できる機能です。
画像を加工することなく、形を変えたように表示することができます。
四角だけではなく、丸や任意の形でくり抜いたように表示させることも可能で、トリミングにも役に立つ、大変便利な方法です。

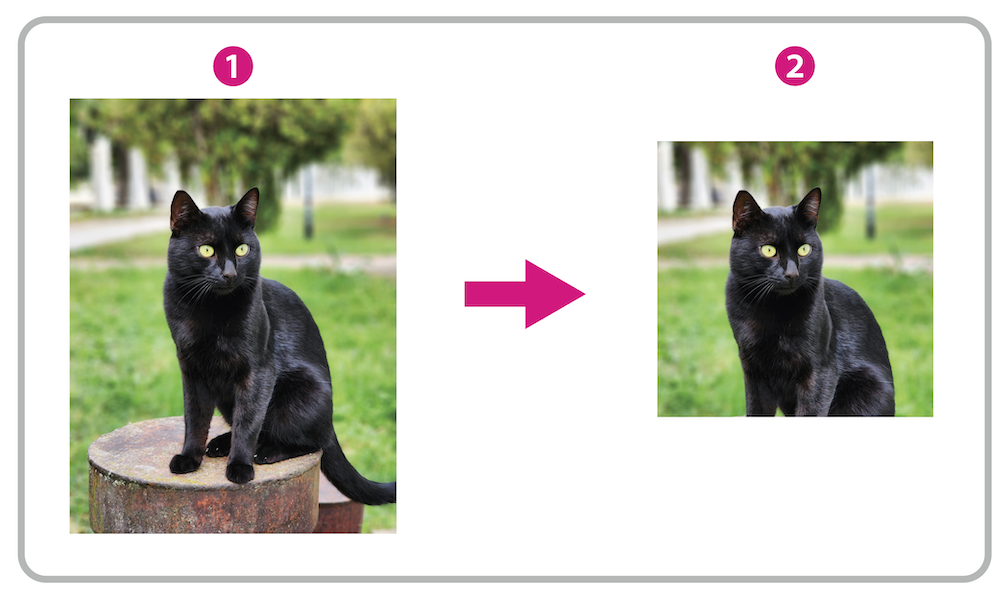
①は元画像です。
クリッピングマスクを使い、②のように正方形に表示することができました。
正方形に切り抜いたように見えますが、実際には画像は元の長方形のままです。
それでは、実際の作業を説明していきます。
使う画像を配置する
まずはじめに、使う画像をイラレ上に配置していきます。
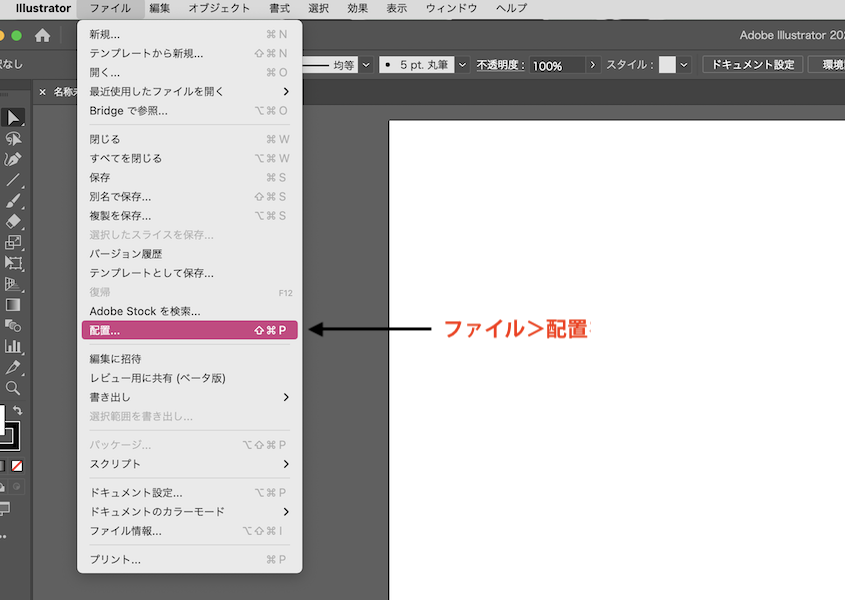
◉画像の配置
ファイル>配置
ショートカットは
Macの場合:command⌘+Shift+P
Windowsの場合:Ctrl+Shift+P

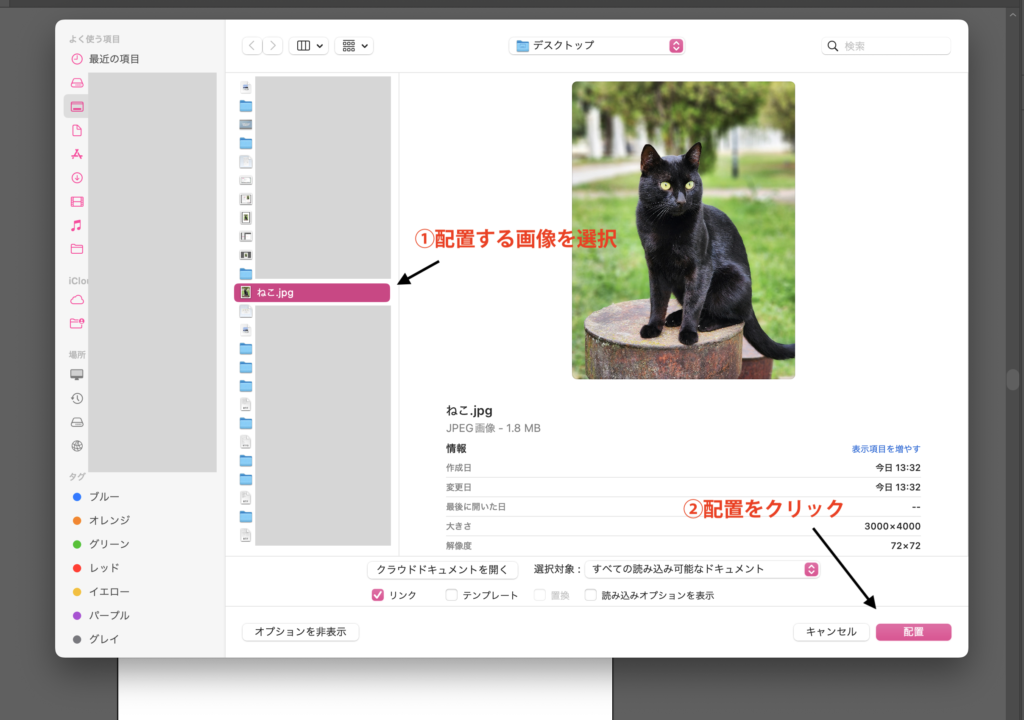
配置をクリックすると下の画面がでてきます。
①配置する画像を選択
今回は「ねこ.jpg」という名前の画像を使います。
②「ねこ.jpg」を選択した状態で「配置」をクリック

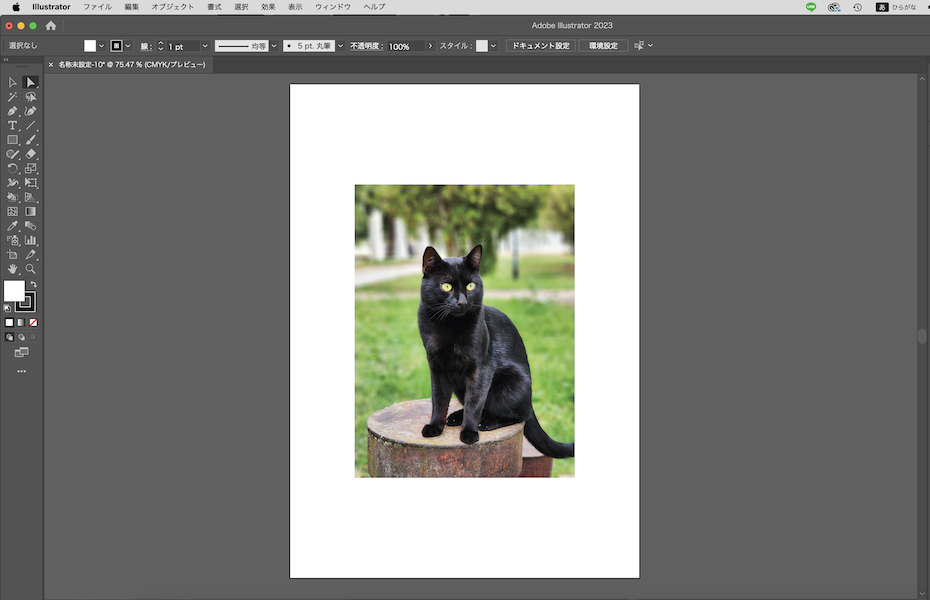
これで使用する画像をイラレの中に配置することができました。

マスクする形を決める
今回は、正方形でクリッピングマスクしますよ。
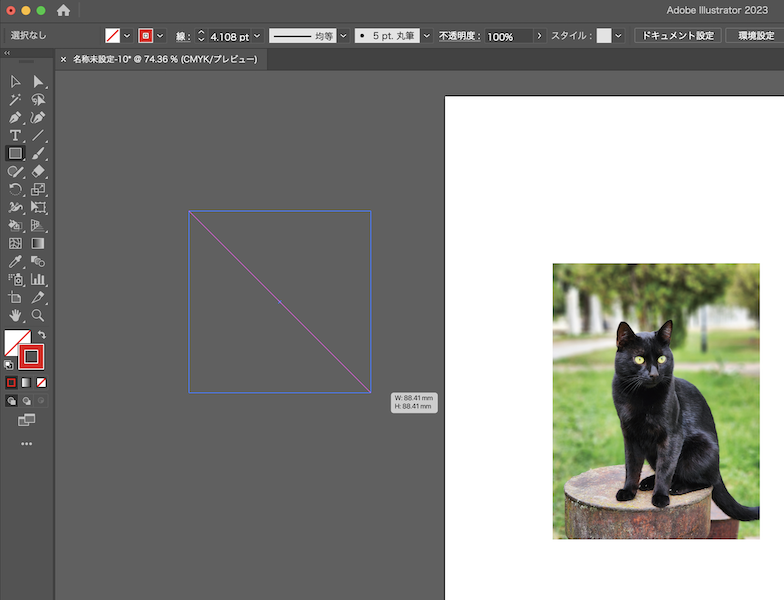
まず、マスクするために使う正方形を描きます。
正方形を書くにはここ。

「T」の下にある「長方形ツール」を選択します。
マウスをドラックすると、長方形が描けます。
正方形を描く場合は、Shiftを押しながらドラックします。

正方形が描けました。
四角には分かりやすいように色をつけておきます。
四角の色の変更は、下の画像の黄色い矢印の所で行います。
今回はこのように設定しました。
輪郭の色:赤
内側の色:なし(白に赤い斜線を選択)

赤い正方形を選択して、画像の上にマウスで移動させます。
必ず画像の上です!

ずずっと移動させて、表示させたい部分に合わせます。
正方形の内側が表示される部分、外側はマスクされて、見えなくなります。

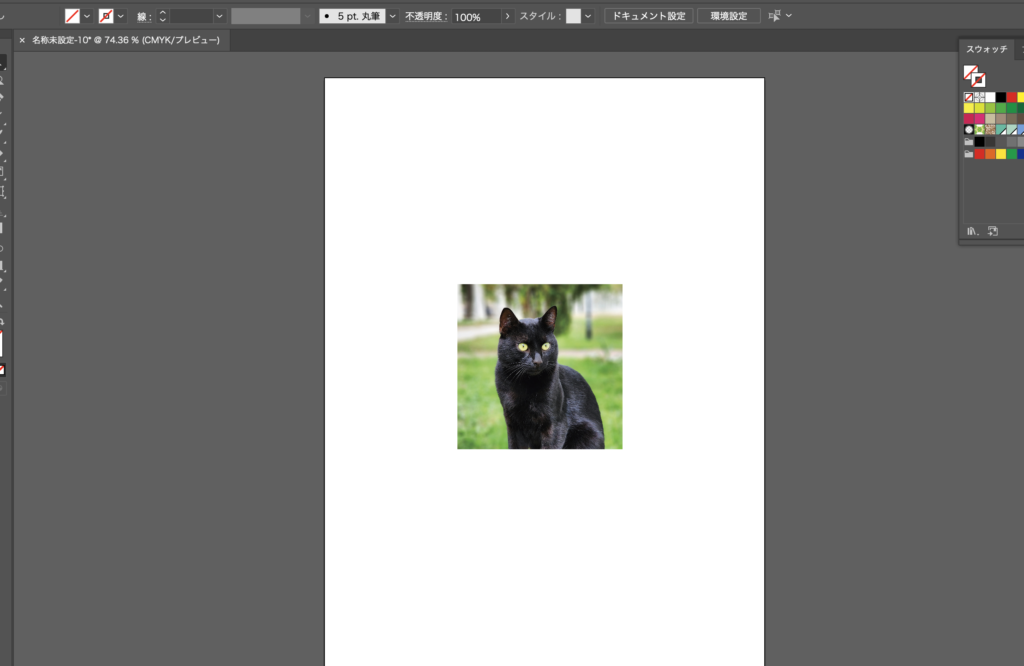
黒猫画像と正方形、重ねた状態で一度に両方を選択します。
選択した状態で、
右クリック>クリッピングマスクを作成

これで、完成です。

まとめ
以上が、クリッピングマスクの基本的な手順となります。
手順は4ステップ!
・画像の配置
・マスクするための図形を用意(今回は正方形)
・表示させる箇所を決める
・クリッピングマスクを作成
様々な形でクリッピングマスクができるようになると、より豊かな表現が可能になります。
正方形だけではなく、円形や角丸の四角、任意の形などチャレンジしてみてくださいね。
読んでいただき、ありがとうございました。



コメント